In this step by step tutorial you will learn how to create a ZF2 layout and use it in your actions.
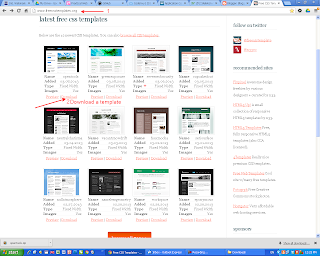
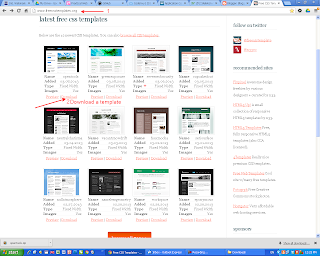
1) Choose a template.
Note: Or create a template (e.g. in Photoshop etc.)

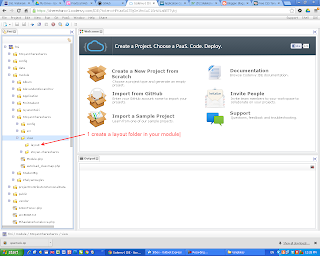
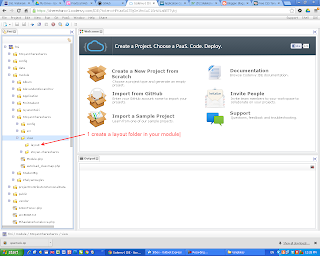
2) Create a "lyout" folder in your module

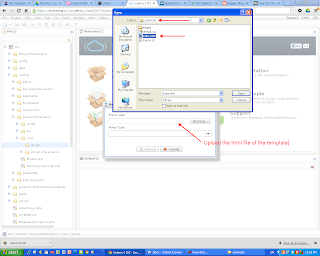
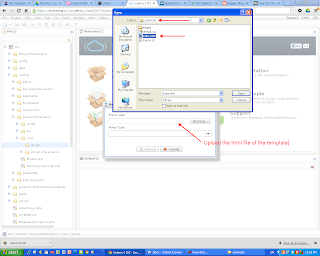
3) Upload the html file from the template. Or create the file.

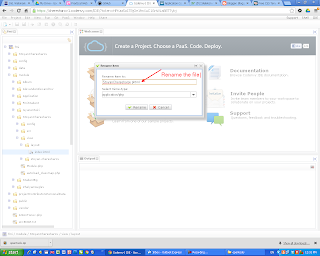
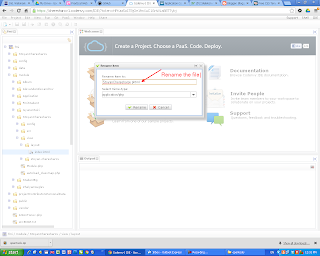
4) (Optional) Rename the file so it makes more sense for you.

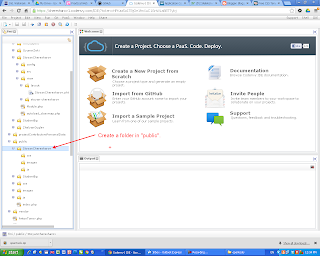
5) (Optional) Create a folder for this template in "public".

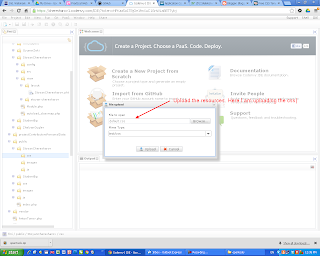
6) Upload the resources (e.g. css files etc.)

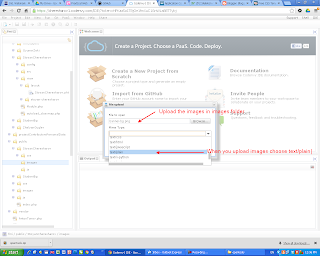
7) Upload the images.
Note: Choose "text/plain" as MIME type.

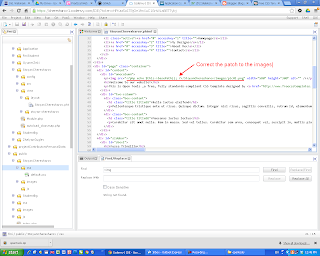
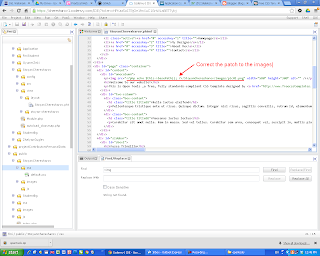
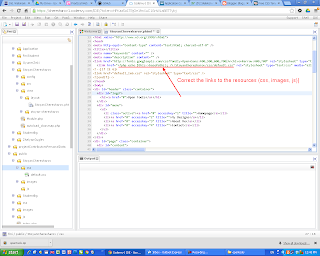
8) Correct the urls for the resources used in the HTML file. (in layout folder)

9) Correct the URLs for the images too.

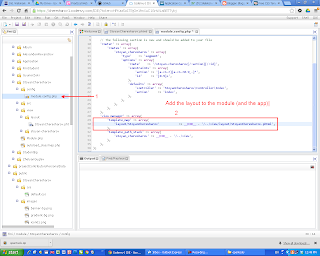
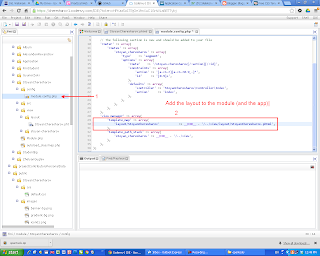
10) Add the layout to your module.config.php. The entire app will be aware.
Note: give a unique name (e.g. "layout/StoyanCheresharov") for the key

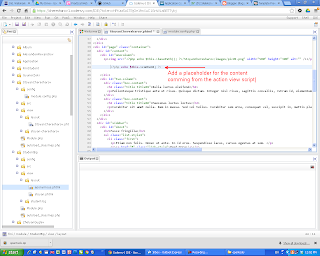
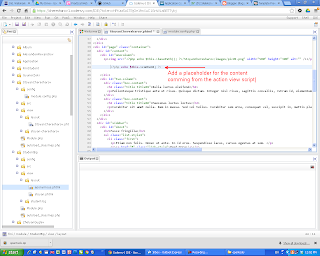
11) Add the content placeholder. Whatever comes from the action will be displayed there.

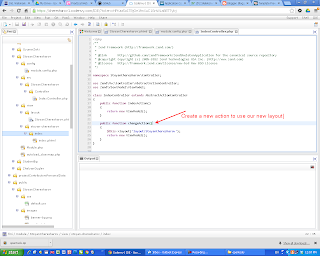
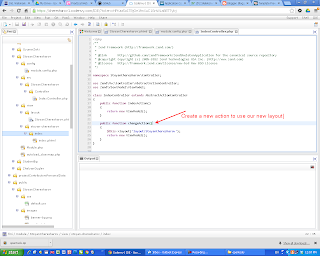
12) Create a new action to use the template. (e.g. changeAction)

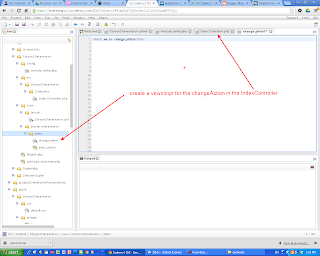
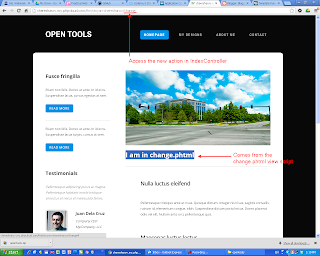
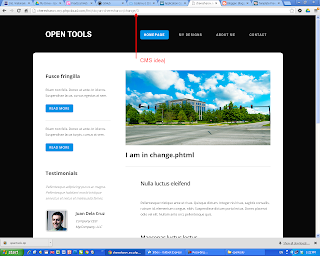
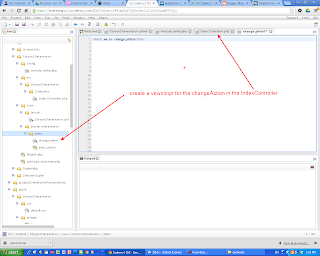
13) Create the view script for the new action. (e.g. change.phtml)

14) Add all the changes to the git staging area.(e.g. git add .)

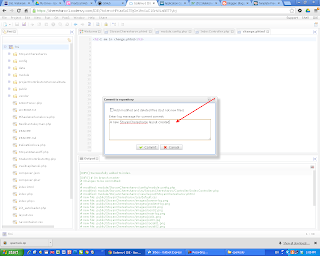
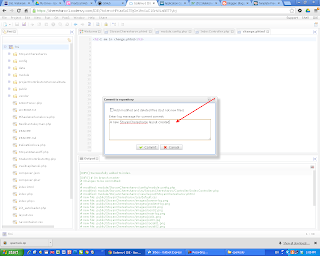
15) Commit the changes (e.g. git commit -m "New layout create and registerd")

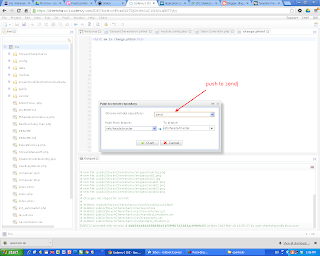
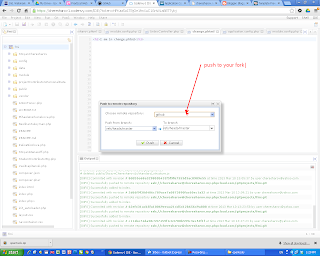
16) Push to the development server to see the changes. (e.g. git push zend)

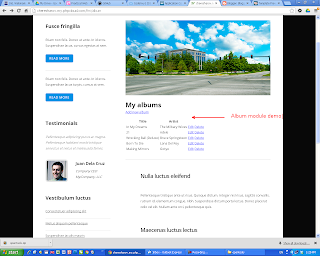
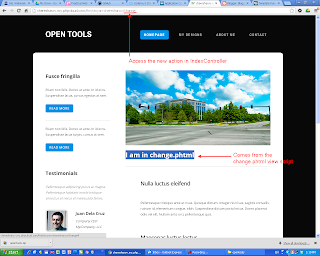
17) Access the action that uses our new template (e.g. /stoyan-cheresharov/change)

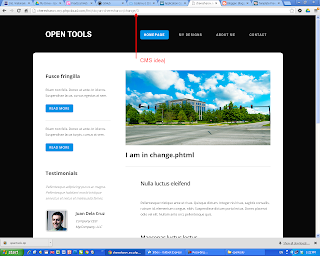
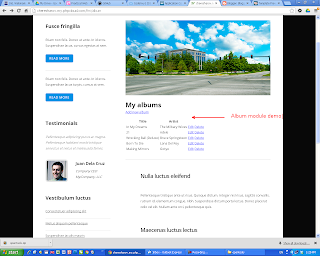
18) (Optional Idea) You can send a parameter and use it to change the content etc. of the page

19) (Optional.) Just for fun you can change the key of the new layout and name it "layout/layout".
This way you make it default for all the action in the app.

20) Push the changes to your fork in github.

21) (Optional) Send a pull request to the owner of the original repo.





















No comments:
Post a Comment